Sometimes, one page is all you need to promote your business. A large or complex website may be unnecessary, especially if you run a startup or offer a single service or product. Some one page website examples can show you how to implement a more streamlined approach.
With that in mind, we’ve compiled a list of visually appealing and effective single-page websites you can learn from. By reviewing these real-life examples, you’ll be better prepared to design a site that effectively communicates all the most important information in one place.
Ten real-life one page website examples
Let’s look at some high-quality one page website examples that will inspire you to design your own website.
📚 Table of contents:
1. Roma
Roma is a one page website that raises awareness about the exploitation of domestic workers.

If you want to set up a site to raise awareness, one page may be enough to make a lasting impact. You can present startling facts, embed educational videos, and show visitors how they can contribute to your cause.
2. Artone Studio
Next up, we have Artone Studio, a design agency based in Romania.

By using animation on your one page website, you’ll avoid overwhelming the user with too much information right away. Instead, you can present different elements one at a time for a more engaging user experience (UX).
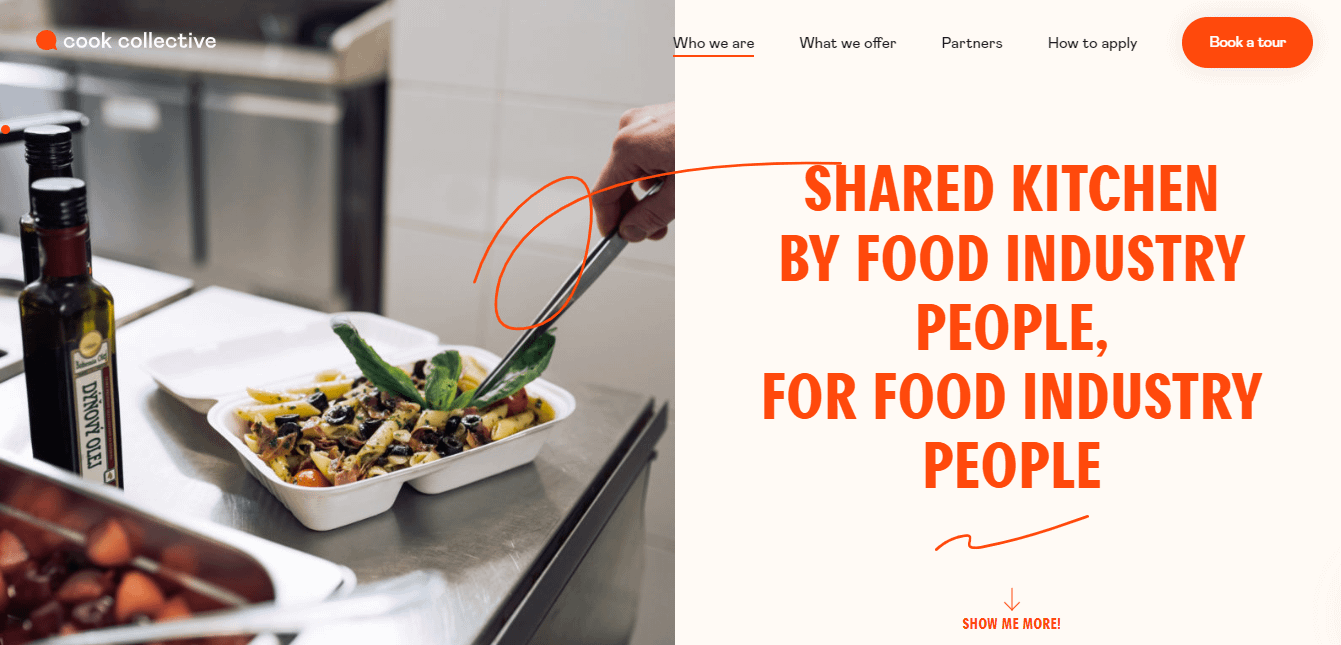
3. Cook Collective
Cook Collective is a shared kitchen service that enables businesses in the food industry, from virtual restaurants to street vendors, to rent a preparation station and storage space.

This one page website example shows that you don’t need to fill up your site with a lot of content to promote your service. By using a single page with clearly defined sections, you can present a short bio of your company, list the key features of your service, and finally enable users to get in touch or make a request.
4. Brainsave
One page websites can be ideal for promoting ideas and concepts. For example, Brainsave is a website that promises immersive interactions with personal memories and experiences.

As demonstrated by Brainsave, memory timeline visualization can be a thing if presented in a cool way such as a one page website. You can use a large and attractive header image to draw the user in, and keep their attention with gradual exposure to gamified questions and stories throughout the rest of the page.
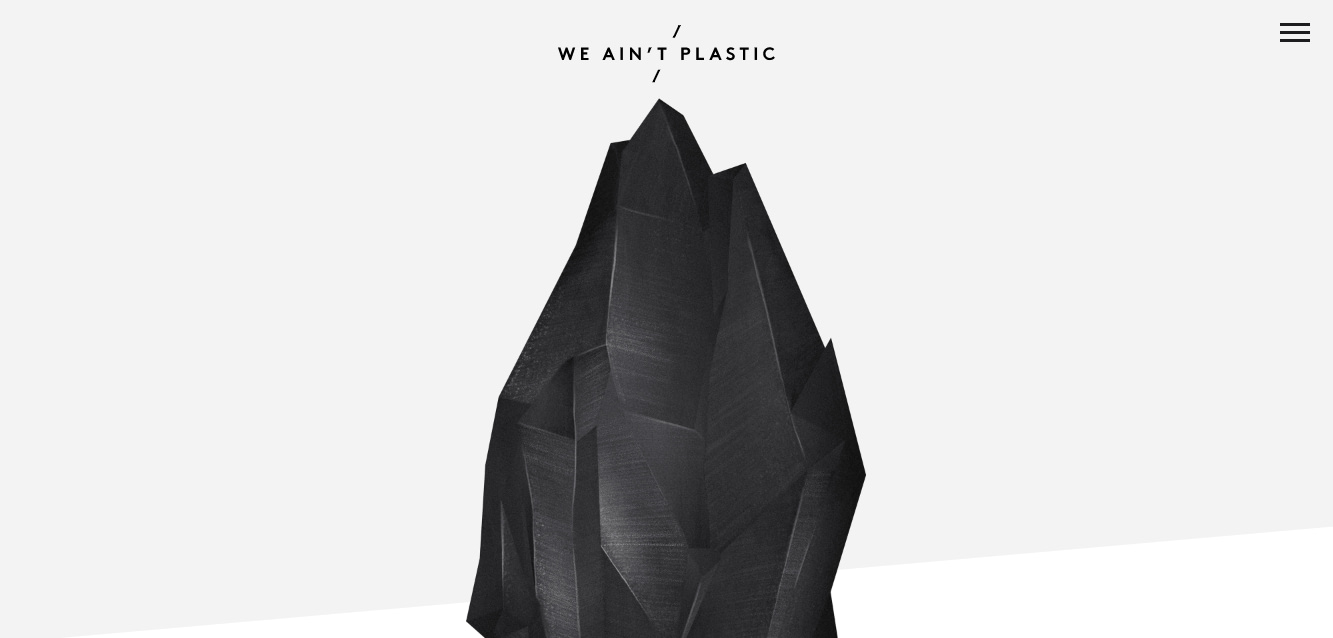
5. We Ain’t Plastic
We Ain’t Plastic is a one page online portfolio for a UX engineer:

This one page website example shows us that it’s possible to highlight all of your best works and projects in one place. However, to keep things neat and organized, you’ll only want to display additional information once the user performs an action, such as clicking on a Read More button.
6. Curatr Paris
Let’s look at another one page website example for portfolios. Curatr Paris is an award-winning agency that brings creative brands together for collaboration.

This one page website example presents a way of showcasing projects while keeping your layout clean. Using slideshows and visual elements can help you avoid clutter and make your site more interactive.
7. Balsoy
Balsoy is a one page site for a condiment that combines balsamic vinegar and soy sauce:

If you want to create a website for your own product, you can use this framework to organize your information on one page. For instance, you might showcase the product’s features and use cases with engaging elements such as animated transitions and videos.
8. Feniix
Next on our list of one page website examples is Feniix. This is a one page website about sustainable energy.

If you want to promote a cause such as green initiatives, you can do so with a one-page site. You can design a minimalist page and include additional elements, like a blurb and images, or graphics to provide more context.
9. Nelson Vassalo
Nelson Vassalo is a one page portfolio website for designers and developers.

If you work in an industry that’s mainly visual, such as graphic design or photography, you might use a similar layout for your one page website. You can opt for an animated tabbed portfolio and dynamic full-screen elements that keep visitors immersed.
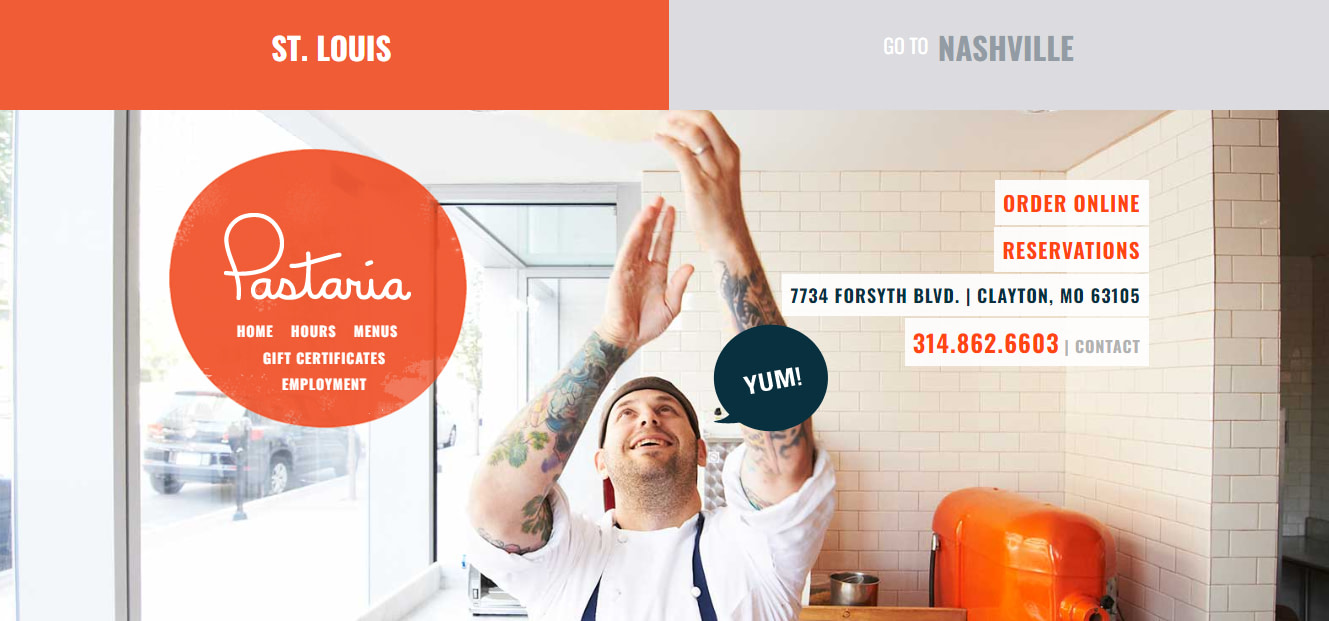
10. Pastaria
Finally, let’s look at Pastaria. This one page restaurant website has a fun and colorful design.

It’s a basic yet compact page that contains all the information you would expect to find on a restaurant site. It also has a few interesting elements that add character to the page, like the sticky side menu in the shape of a pizza base. This shows that you can still incorporate unique features into your one-page site, even though you’re working with limited space.
How to build a one page website in WordPress
Fortunately, building a one page website is easy with WordPress, as long as you have the right ⚙️ tools.
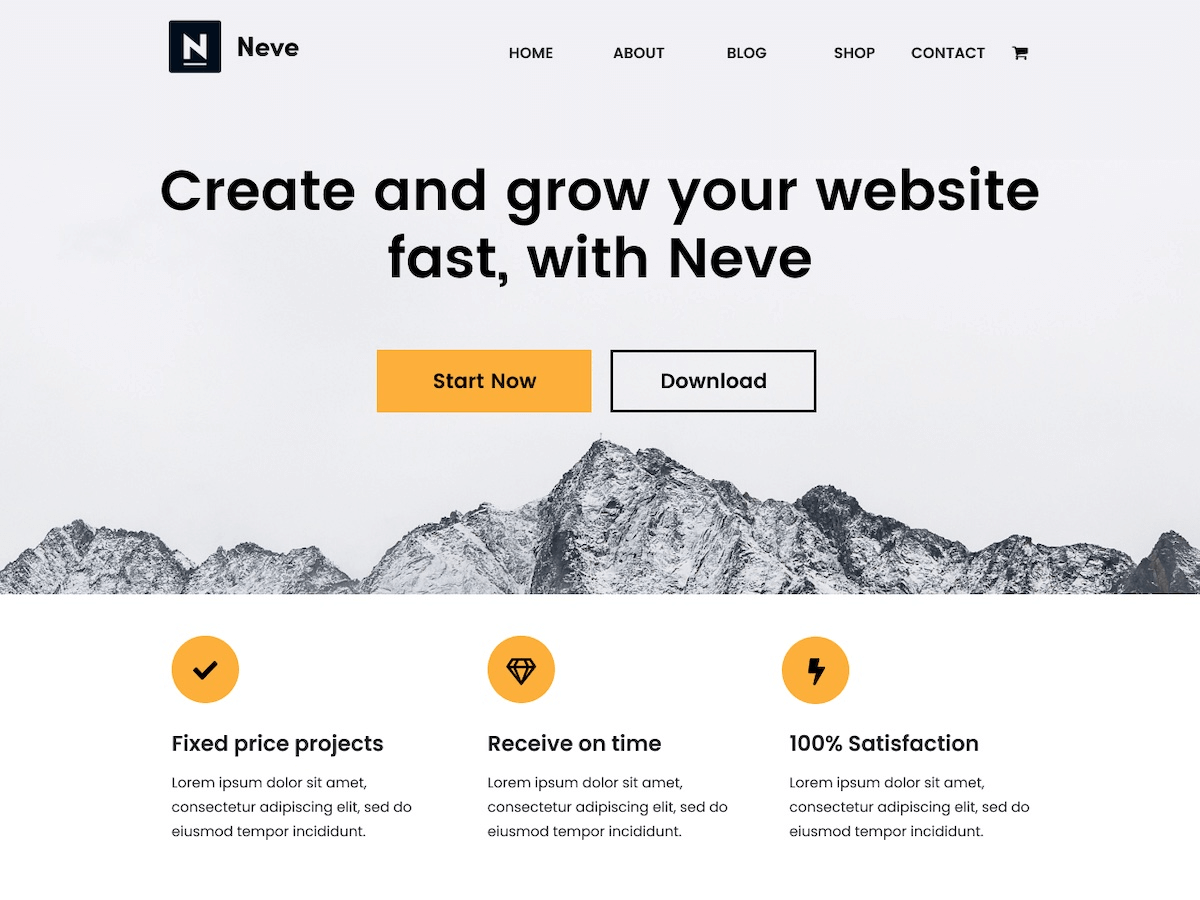
For the easiest way to get started, you can use a multipurpose and customizable theme such as Neve to design your one page site.
Neve includes all the tools that you need to create a one page design, along with several importable demo sites that use a single-page approach.
Before you get started, it might be a good idea to make a list of all the key information and features that you want to include on your page. Then, you can organize those elements in terms of importance.
For example, you might start with a brief bio of your company. Then, you could proceed with a list of services you offer, clients you’ve worked with, and finally your contact details.
We also recommend using elements such as anchors and sliders to make your content easier to navigate. When doing so, you can draw some inspiration from the one page website examples above!
Create your own one page website today 🏁
One page websites can be used for a variety of purposes, such as selling a single product, promoting an event, or offering professional services.
Alternatively, if you run a small business or restaurant, you can probably fit all the important information customers need to know onto a single page.
In this post, we looked at some real-life one page website examples. For instance, portfolio sites, such as We Ain’t Plastic and Artone Studio, display project details with interactive elements, like sliders and pop-ups. Meanwhile, Pastaria and Balsoy are both single-page food sites that make smart use of visuals to promote their products concisely.
If you want to get started with your own one page website, you can follow our guides on how to create a WordPress site and then how to set up a one page website with WordPress.
Do you still have any questions about how to create a one page website like these examples? Let us know in the comments section below!





















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!