WordPress is a powerful yet user-friendly content management system (CMS). Even better, it lets you use WordPress themes to fast-track the web design process. However, if you have a clear and distinct visual brand, there’s a good chance that you’ll want to modify the preset colors. 🎨 So, you might want to know how to change font color in WordPress.
The good news is that there are quite a few ways you can achieve this. What’s more, you can change universal font colors, or just on certain blog posts or pages. You’re able to do this with native WordPress tools or with a page builder. 🏗️
In this post, we’ll start by discussing the benefits of modifying font colors in the CMS. Then, we’ll go over how to change font color in WordPress – walking you through five different methods. Let’s get to it!
📚 Table of contents:
Why you may want to change font color in WordPress
Before we show you how to change font color in WordPress, let’s go over why you might want to do so.
But first, it’s important to have an understanding of WordPress themes. To put it simply, a WordPress theme is a customizable website template that’s made by professional web designers and developers.
A good theme will include the essentials like core pages and a navigation menu. They also come with their own preset color scheme, which is meant to be cohesive and aesthetically pleasing.
You can choose a WordPress theme based on categories like business, photography, portfolios, and much more:

Some themes are free and some you’ll need to purchase. Basically, a WordPress theme gives you everything you need to launch a fully functioning and professional-looking site in just a few clicks.
However, you might not be happy with the color scheme for your theme’s fonts. That’s because when you run an online business or you’re an influencer, you may want to create a custom branded website.
A strong visual identity is crucial when it comes to branding. So, the same way you prioritize your logo and change your site’s typography, you’ll likely want to adjust your font colors.
When your font colors are aligned with your brand, this can help create and maintain a cohesive narrative for your followers and customers. Alternatively, you may want to know how to change font color in order to enhance color contrast and improve readability. This can help make your website more accessible.
How to change font color in WordPress
Now that you know why you may want to change font color in WordPress, we’re going to go over five ways you can do it. To help ensure you find what you’re looking for, we’re going to include options for changing site-wide font colors, as well as colors for individual blog posts and pages.
1. Using the Site Editor (universal colors)
We’re going to start with one of the easiest ways to edit site-wide (or universal) font colors in WordPress. But before we do, it’s important to note that there are two types of WordPress themes – Block Themes and Classic Themes. This method will only work with a block theme.
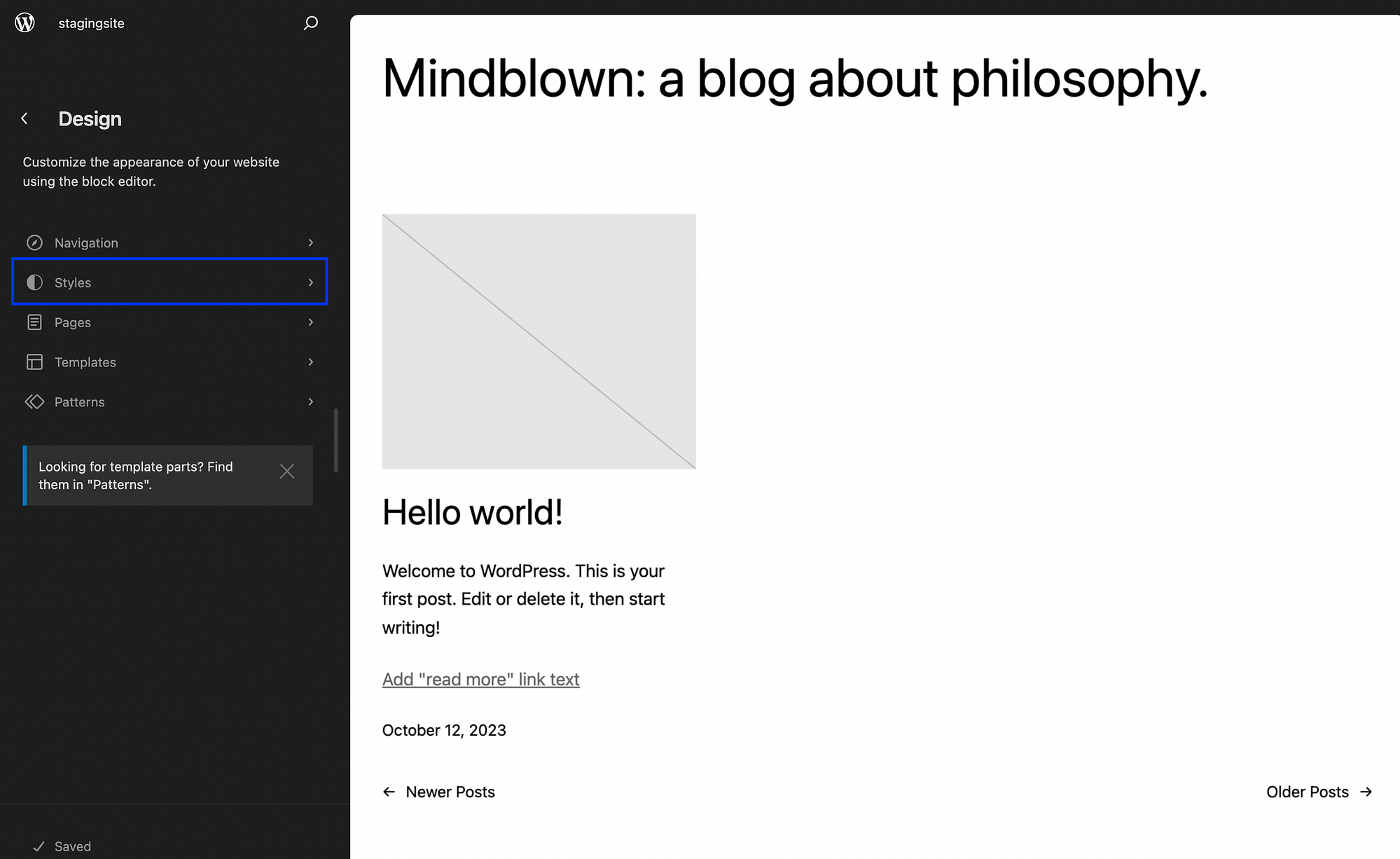
After you’ve installed and activated your block theme, navigate to Appearance → Editor:

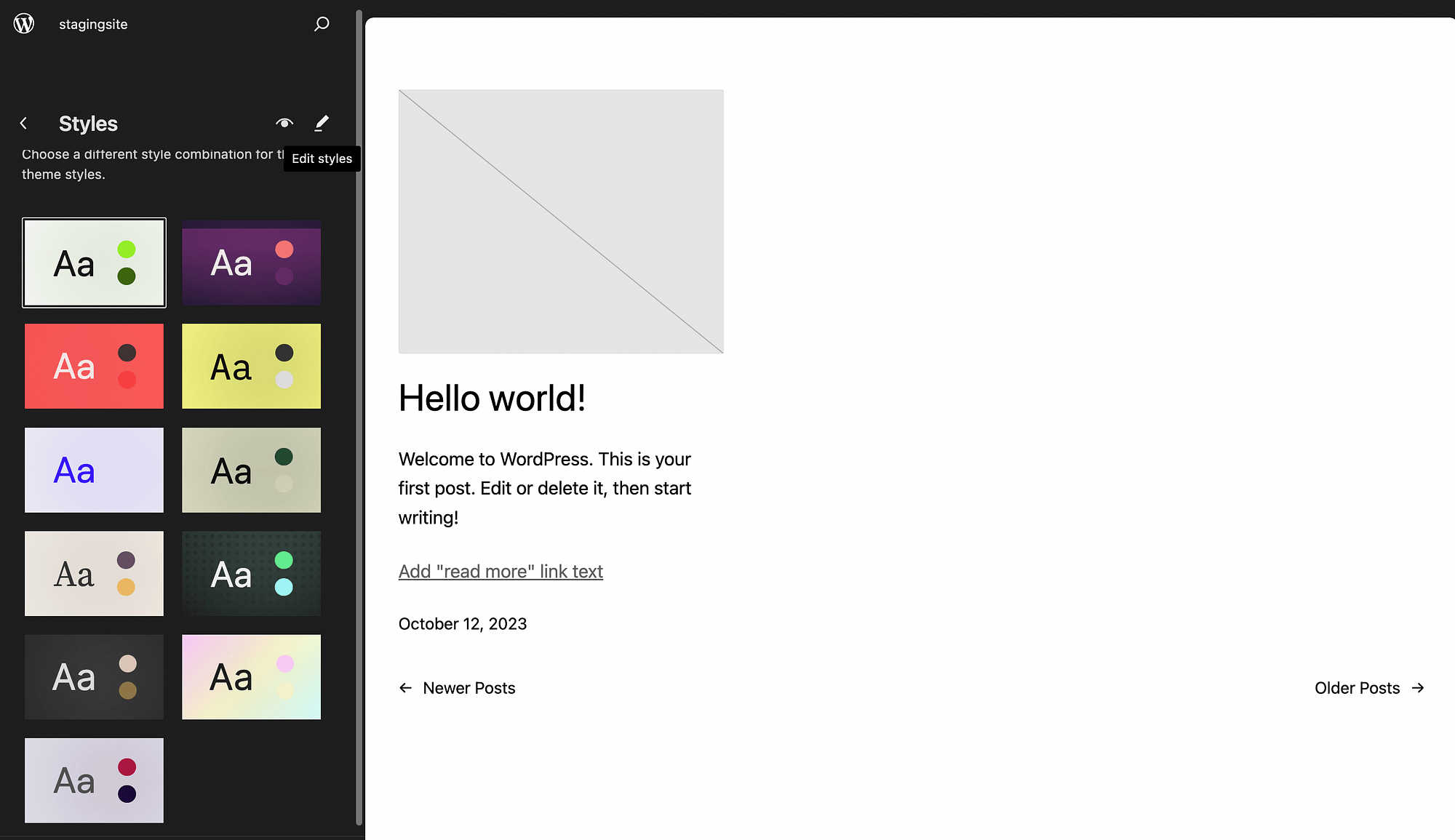
Hit Styles and click on the pencil icon to Edit styles:

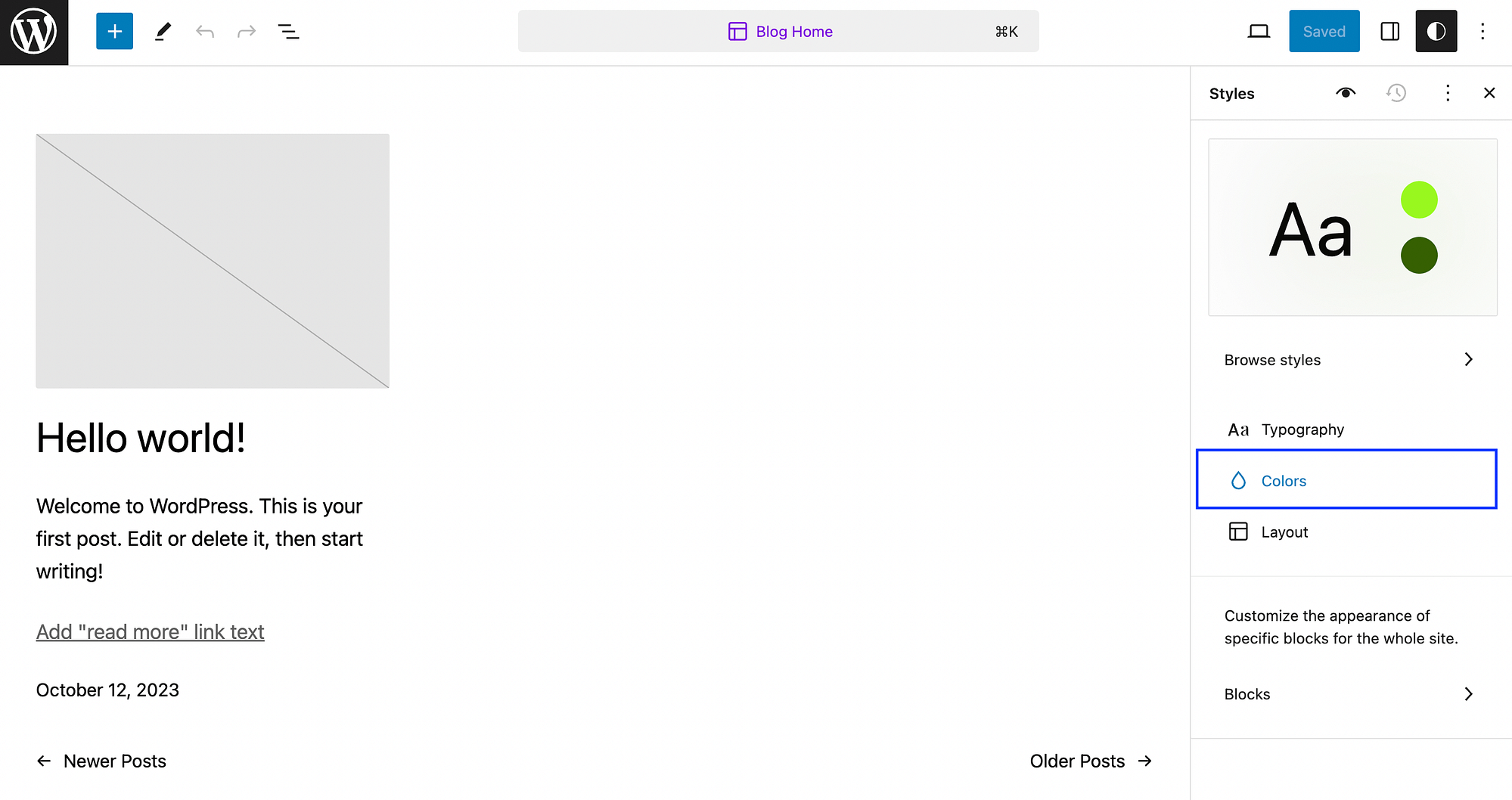
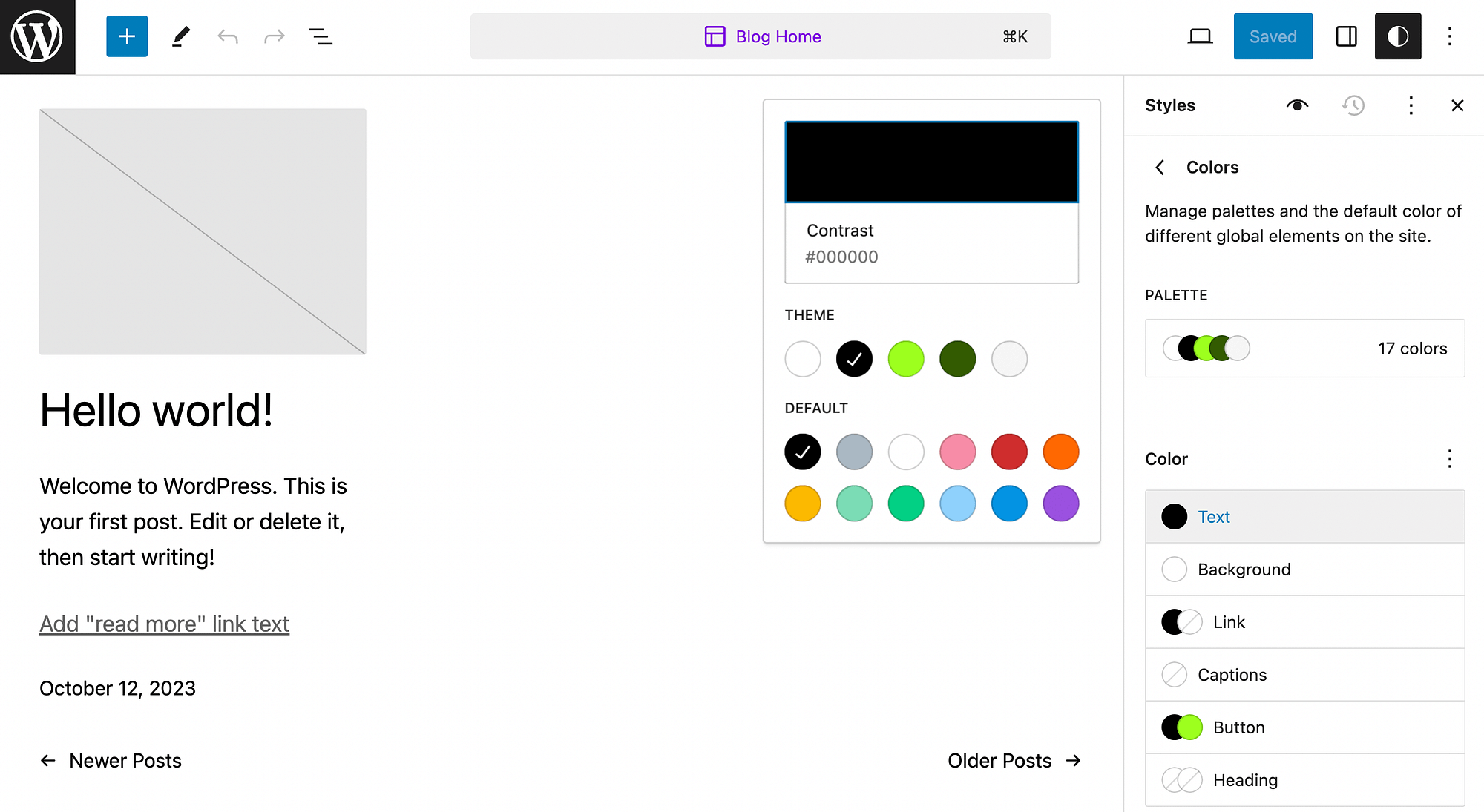
Now, in your Styles menu, click on Colors:

After that, hit Text to open your color options:

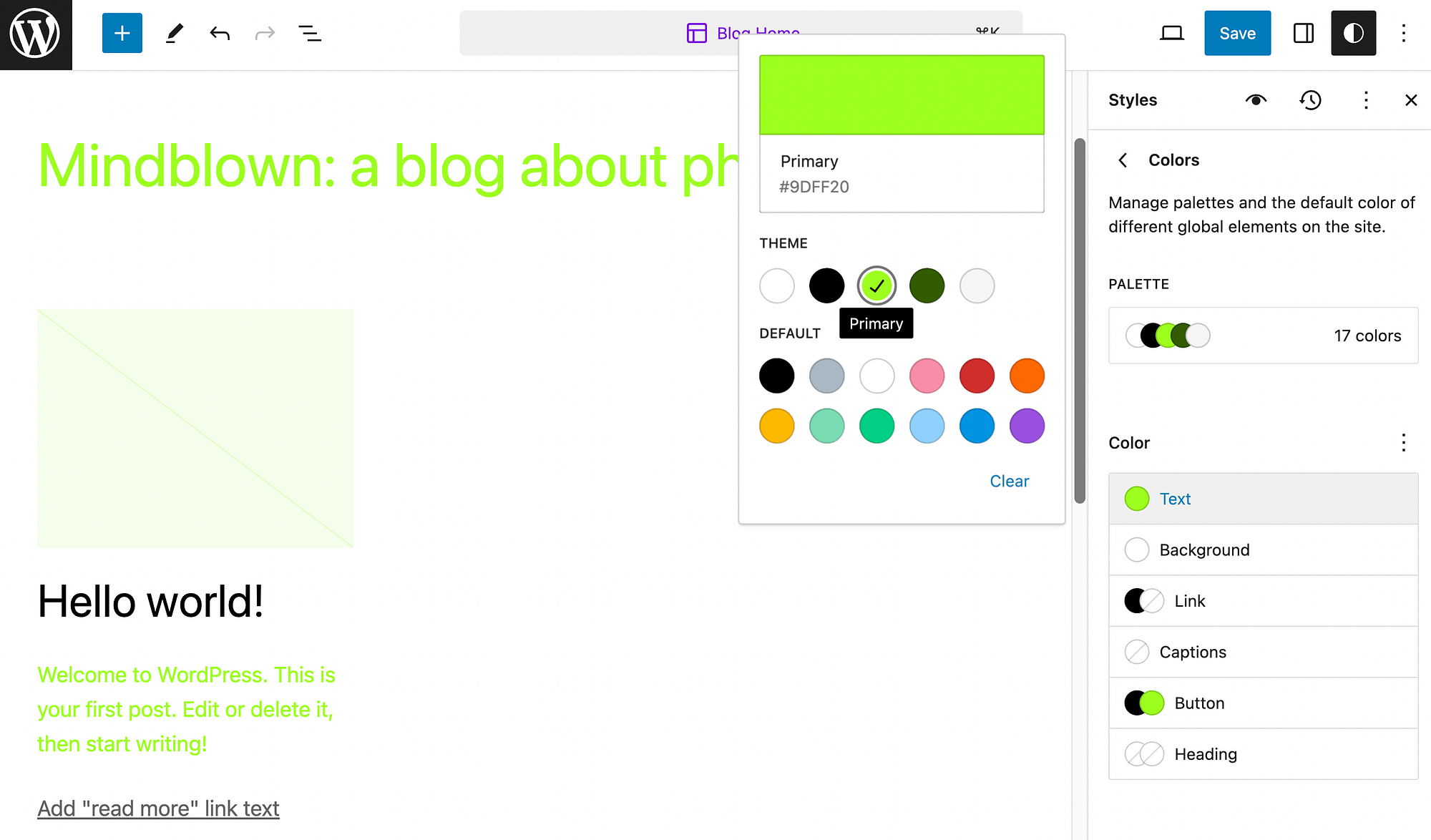
Here, you can choose from some default colors and options from your theme’s palette:

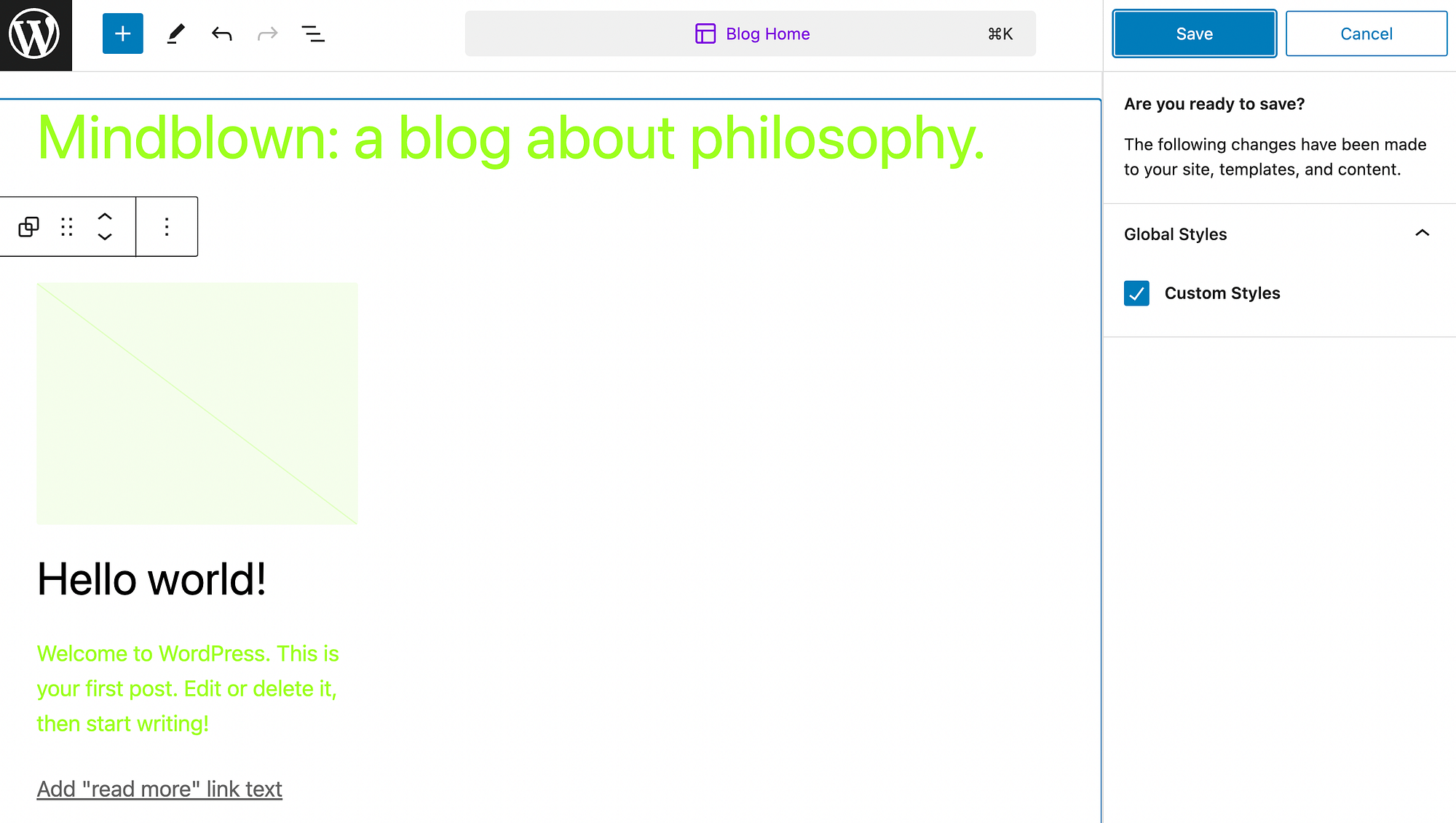
If you’re happy with your selections, hit Save. Just keep in mind that you’re using full site editing, so this will universally change text on your website:

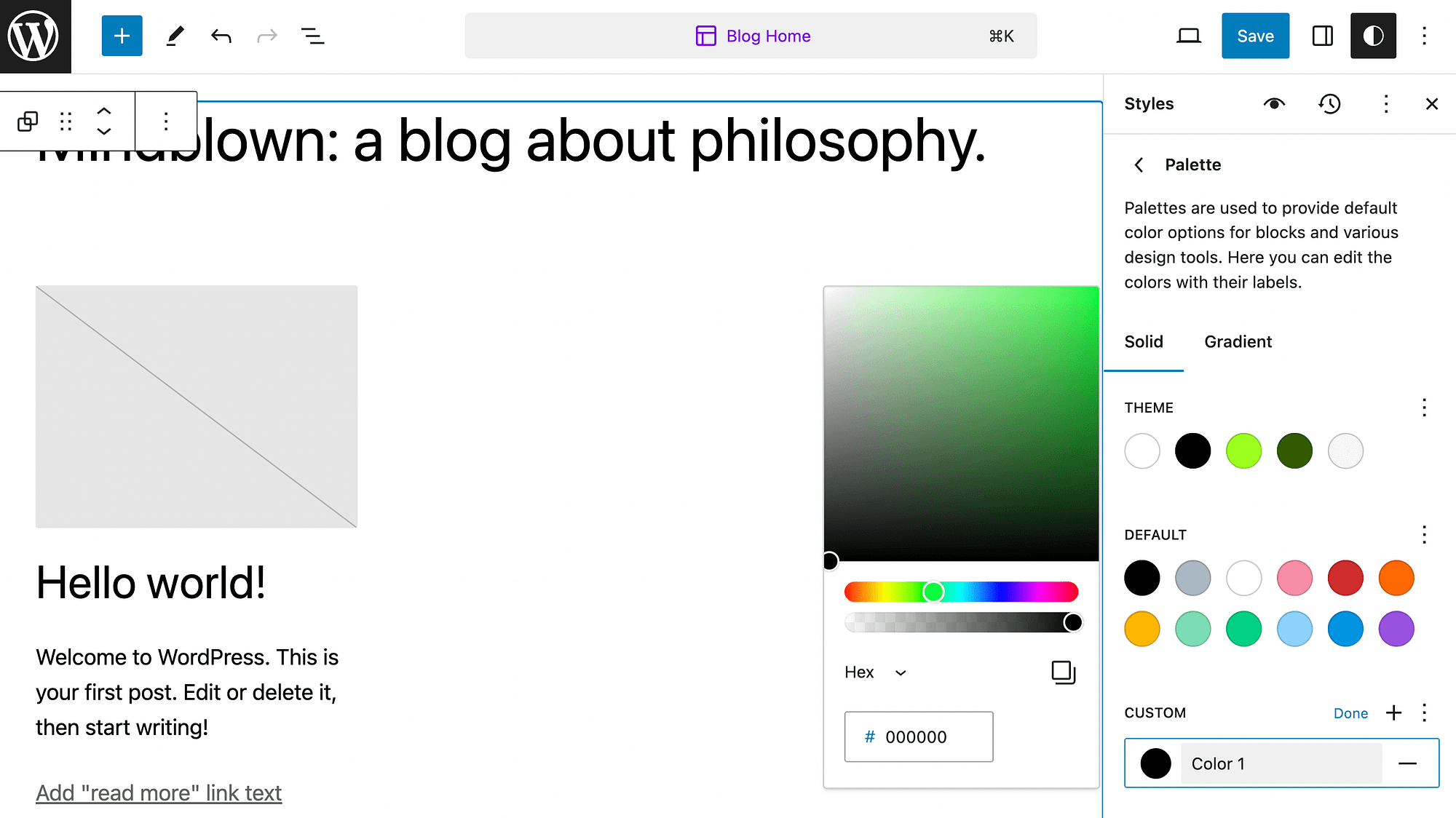
If you don’t like your font color options, go back to your Colors menu and open Palette. Then, scroll to the bottom and click on the + symbol next to Custom:

Here, you can add a custom color using a color picker or inputting a color code. WordPress allows Hex, RGB, and HSL color code formats, which you can change in the dropdown menu. ⚙️
2. With the Block Editor (individual blog posts or pages)
Next, we’re going to show you how to change font color in WordPress for individual blog posts and pages. For this method, we’ll be using the WordPress block editor.
If you’re using WordPress version 5.0 or above, the block editor is enabled by default. However, if you’ve reverted to the Classic Editor, you’ll want to skip to method four.
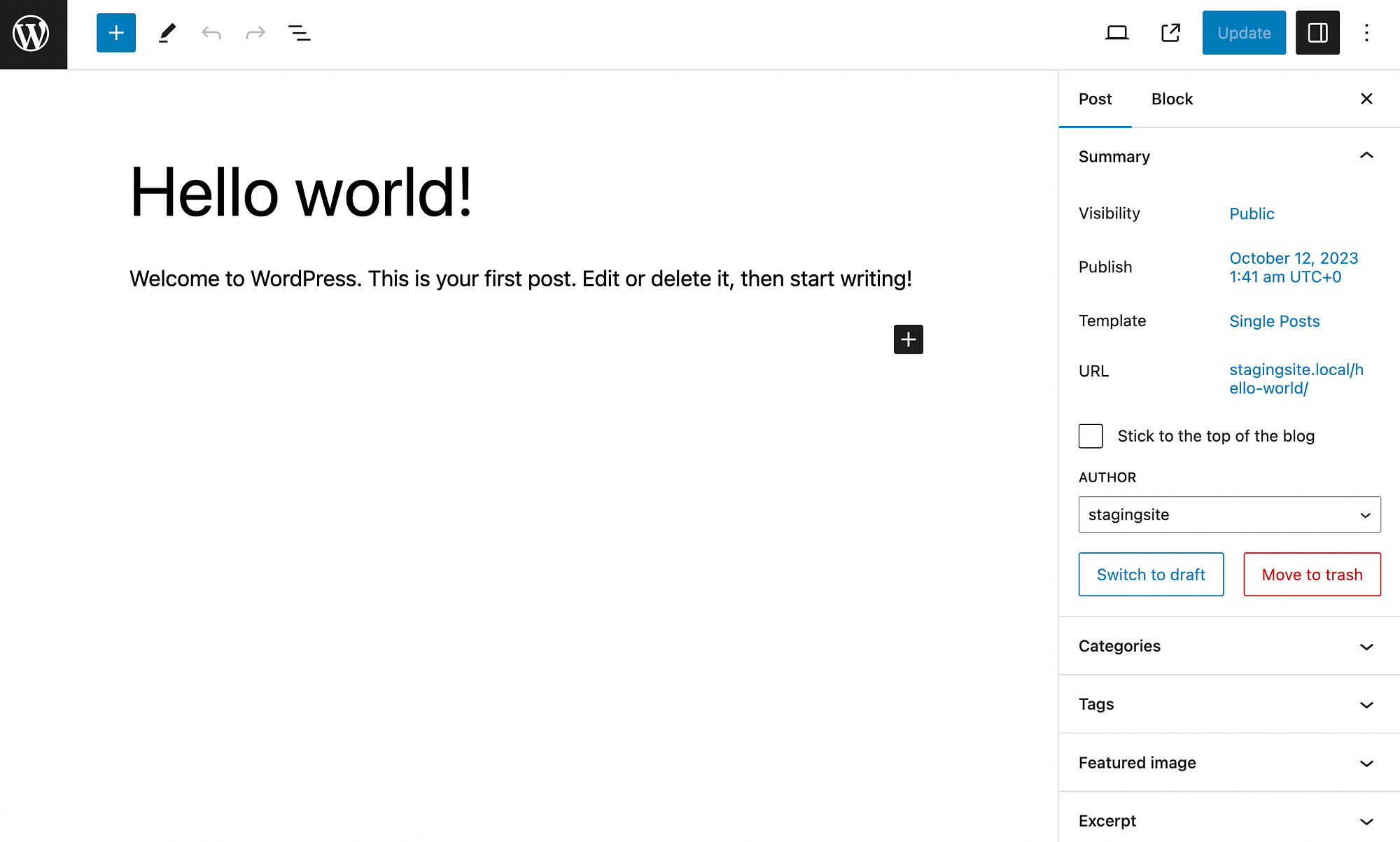
Otherwise, navigate to your WordPress dashboard. Go to Posts and either create a new one or open the blog post you want to modify:

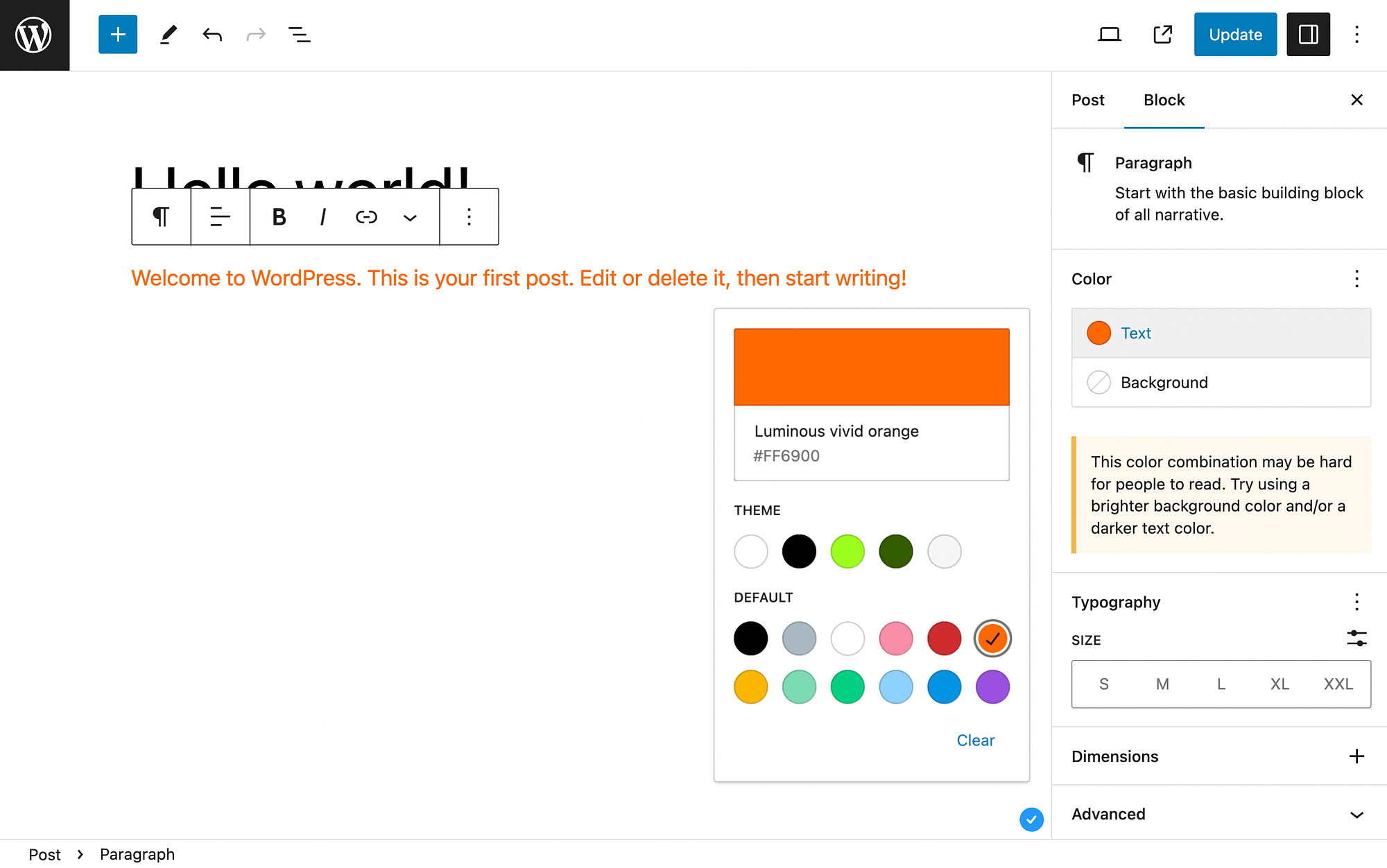
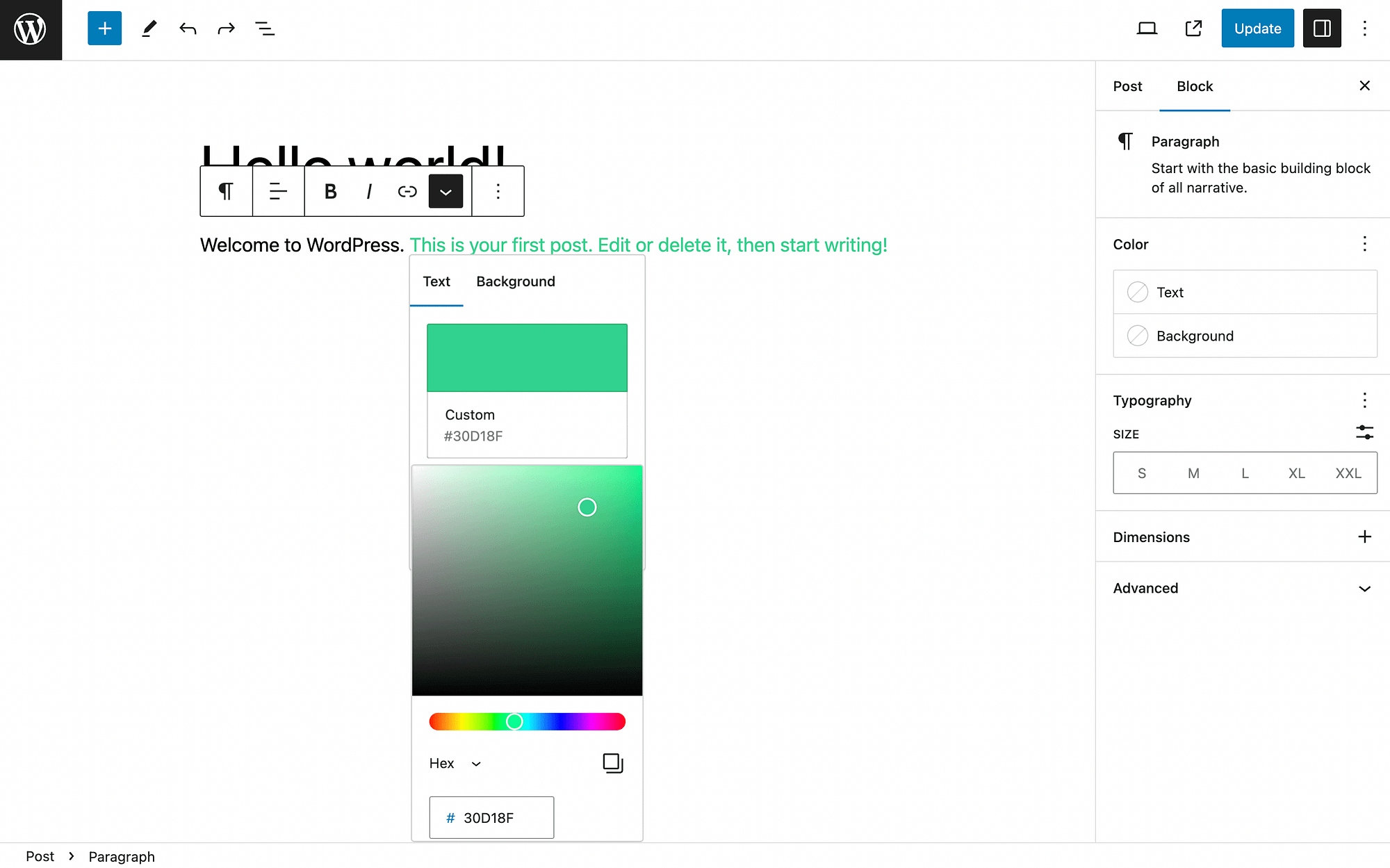
Next, select the block with the text you want to change. You don’t need to highlight the text itself, just go to the Block settings and click on Text under the Color panel:

Once you select your color, you’ll see a preview of the change. Click on Save or Update in the upper right-hand corner to finalize it. You can change the font color for WordPress pages in the same way.
You’ll notice that you don’t have the option to use a custom color. If you’re using a block theme with the block editor, you can return to the previous method to learn how to add a custom color to your palette.
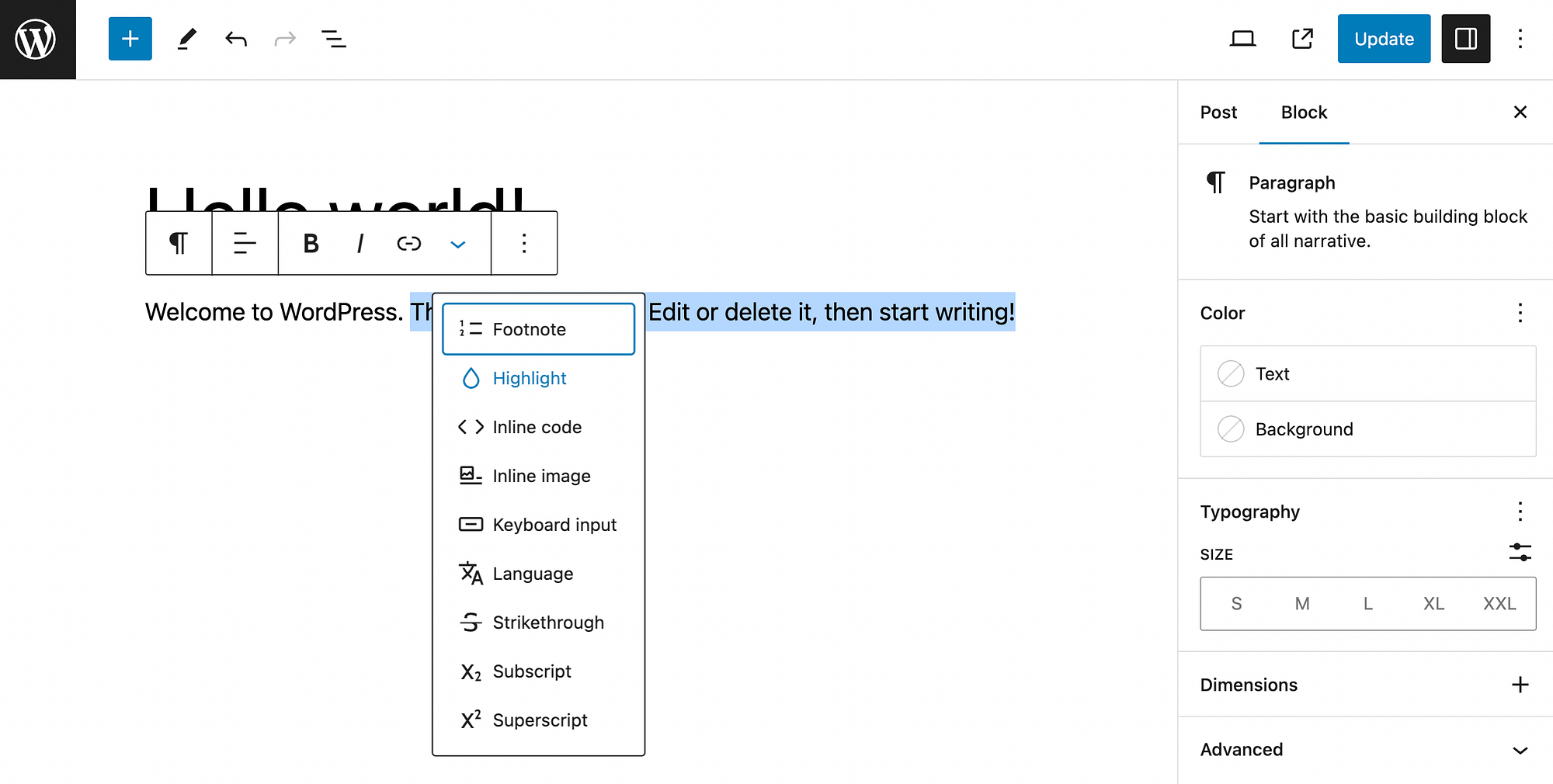
If you only want to change the font color of a specific word or phrase (and not the text for the entire block), simply highlight it. Then, click on the arrow in your horizontal settings menu:

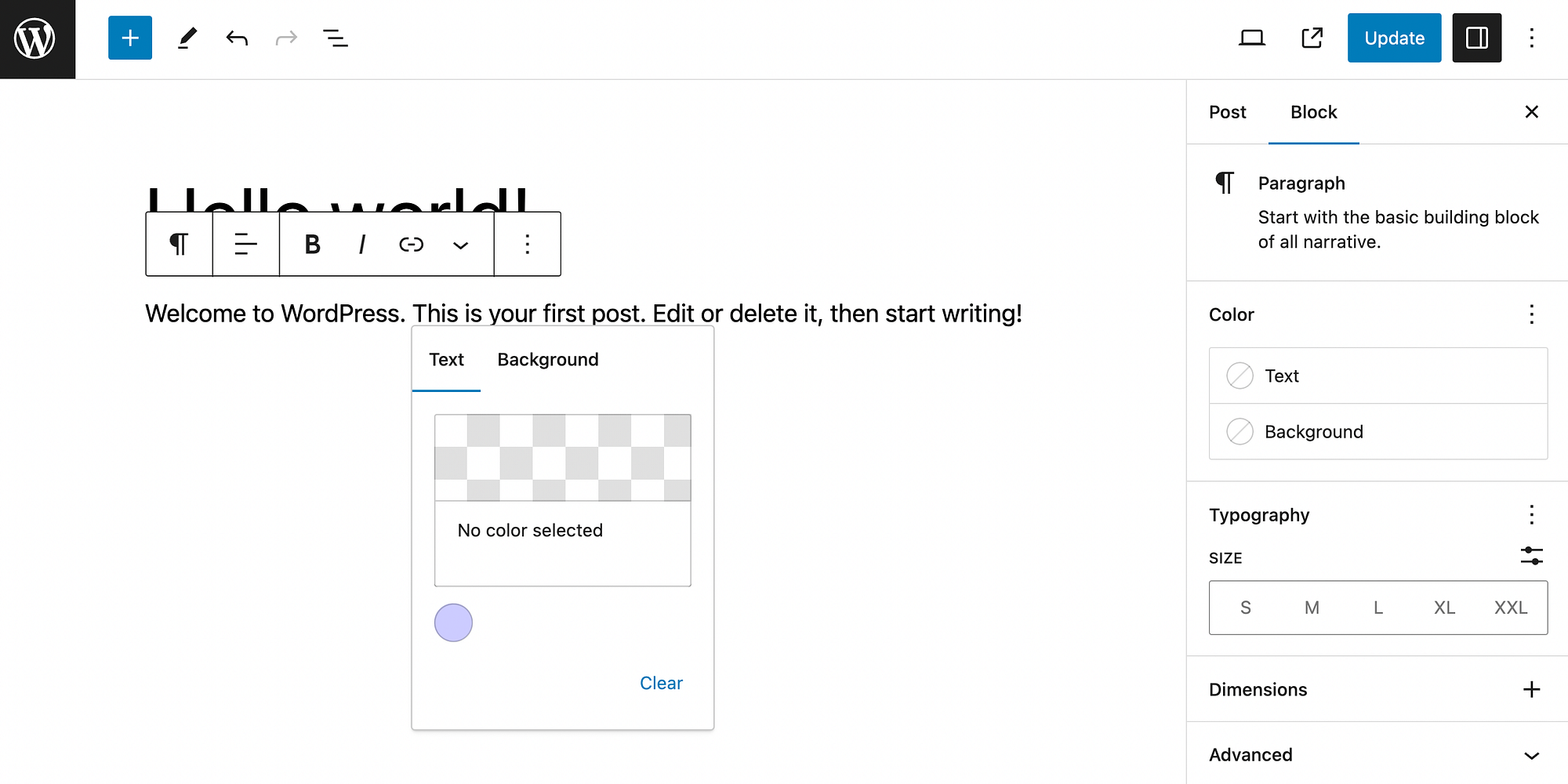
After that, click on Highlight. Then, select Text and click on the box that says No color selected:

This will open your color picker:

It’s as simple as that! 🥳 Just remember to save your changes.
3. Using the WordPress customizer (universal colors)
If you’re not using a block theme, you won’t be able to use the Site Editor to change font color in WordPress. You’ll have to use the WordPress customizer to edit your theme settings.
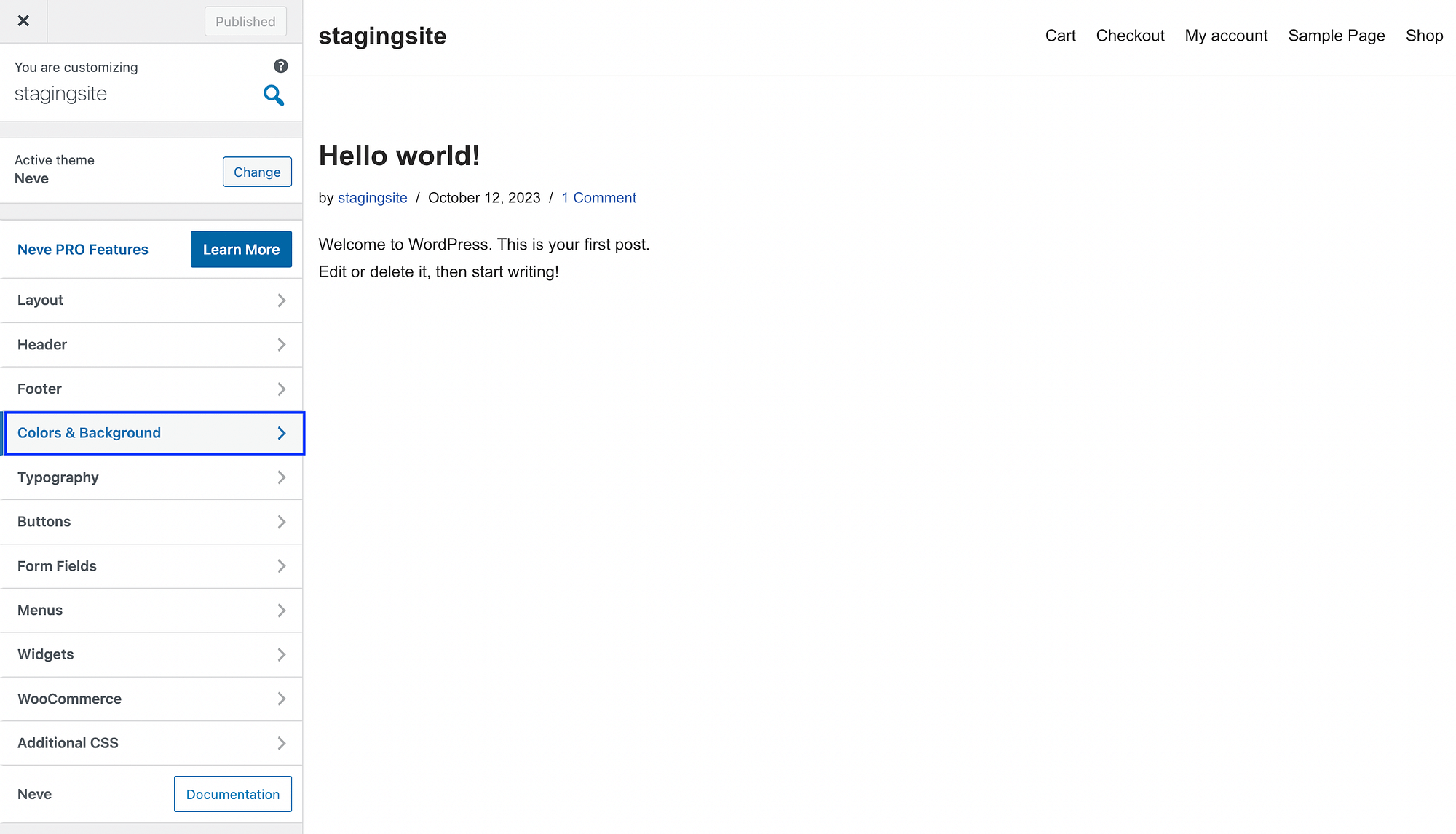
Go to Appearance → Customize:

After this point, the process will vary depending on your theme. We’re using Neve, which is one of the fastest WordPress themes. So, in our case, we can simply navigate to Colors & Background:

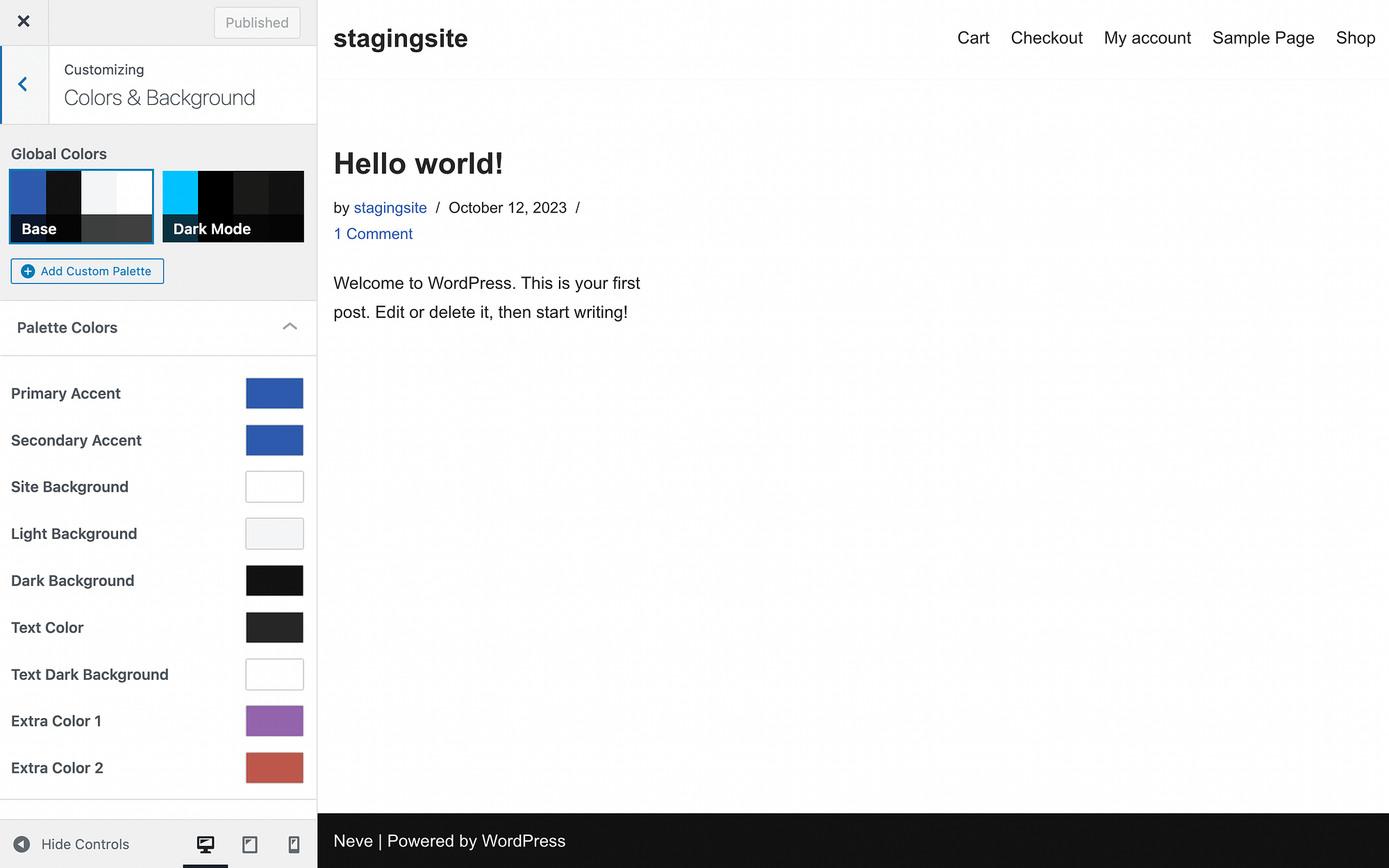
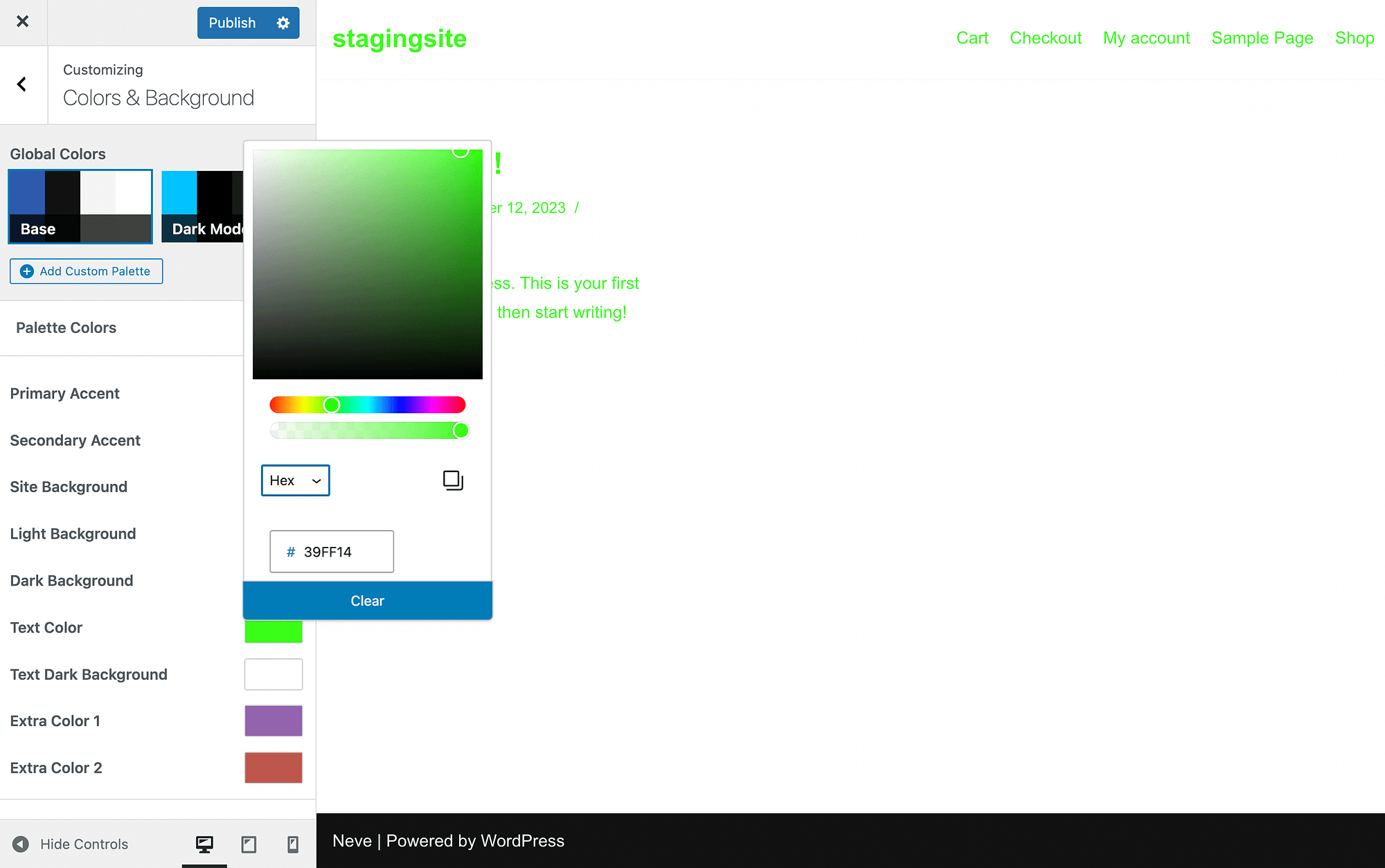
With Neve, learning how to change font color in WordPress is super simple. Just click on the Palette Colors associated with text, and modify them as you please:

You’ll be able to use a color picker. And, like with the Site Editor, you can also input a unique color code.
When you’re happy with the colors, save your changes. Once again, remember that these modifications will be reflected on your entire site. 💡
4. With the Classic Editor (individual blog posts or pages)
If you’re still using the Classic Editor, here’s how to change font color in WordPress for individual blog posts and pages.
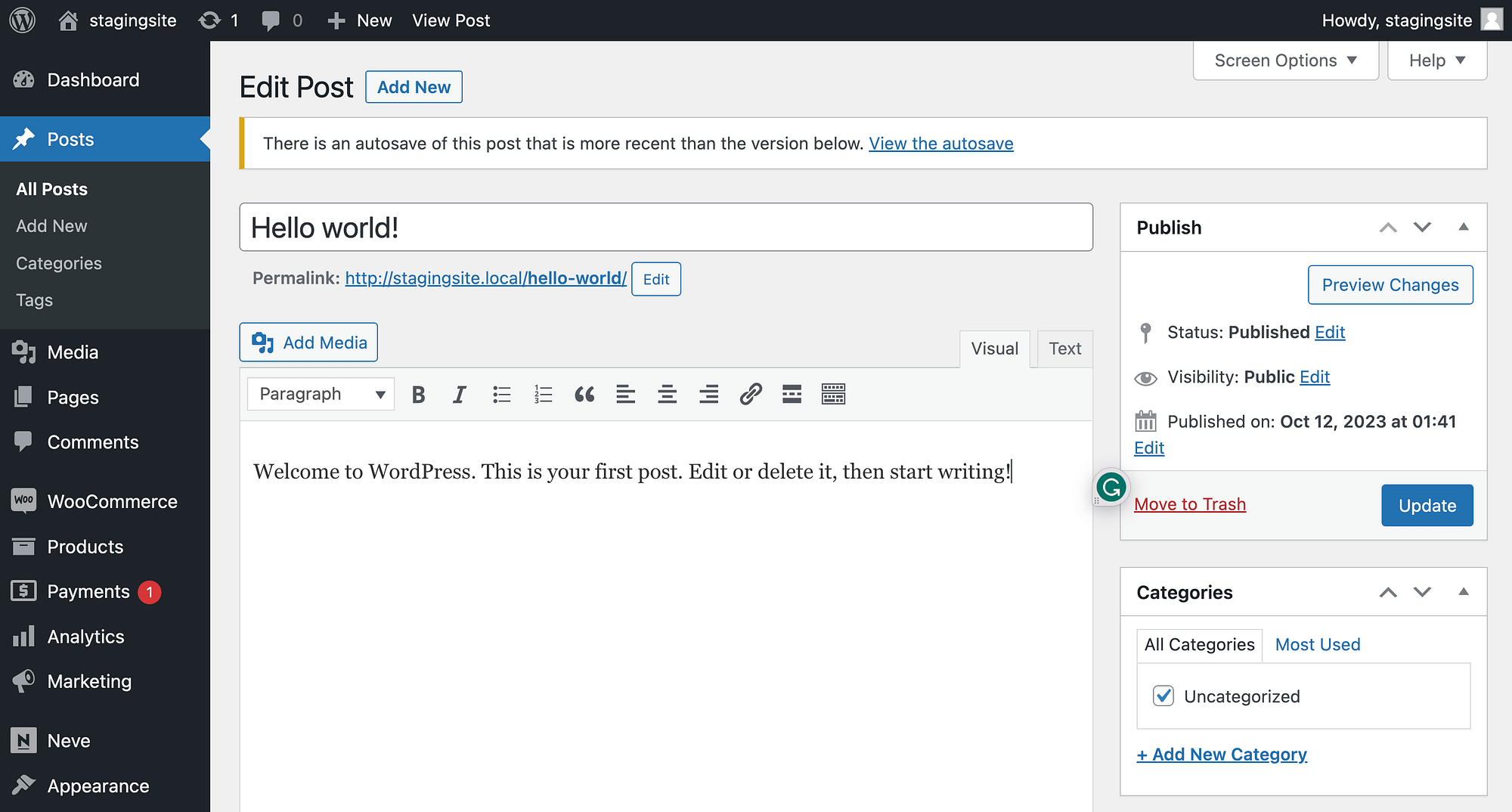
Open the post or page you’d like to edit:

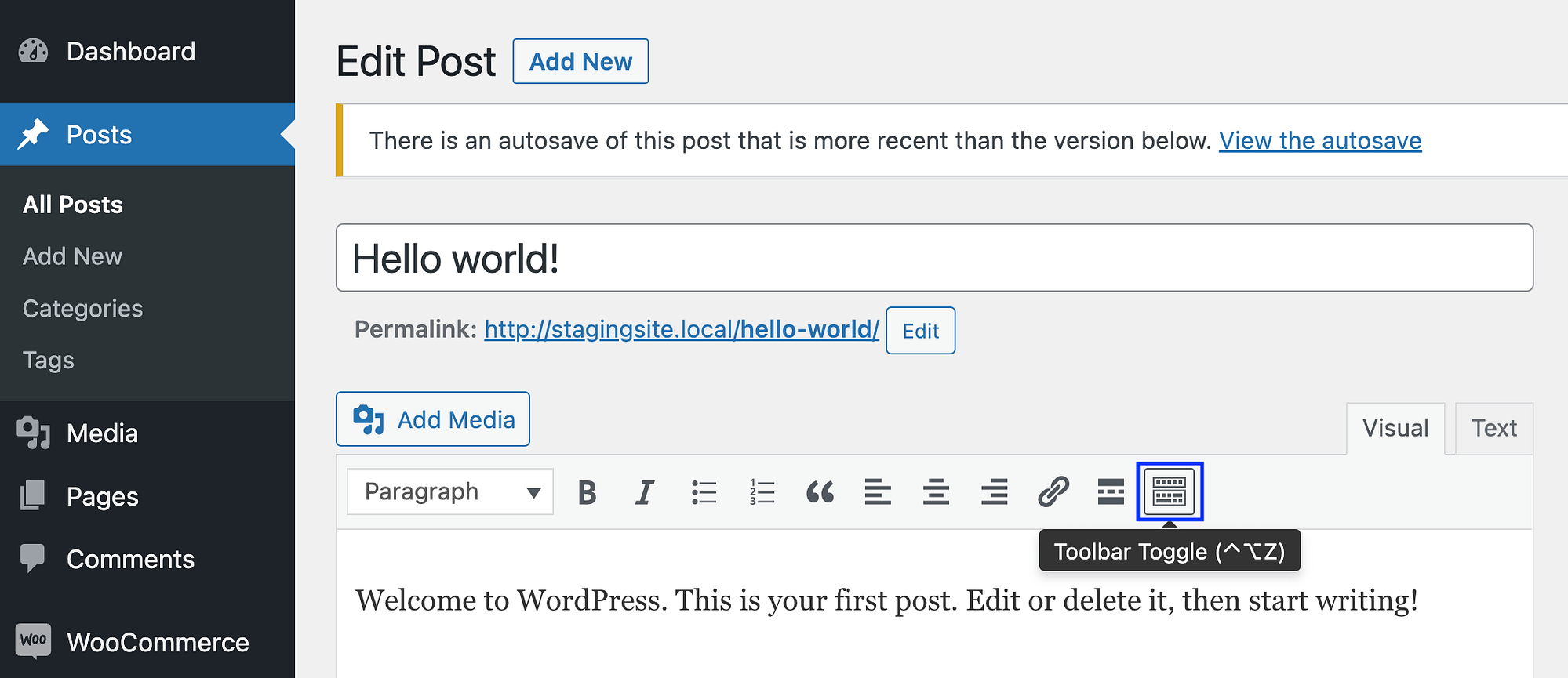
Click on the Toolbar Toggle option:

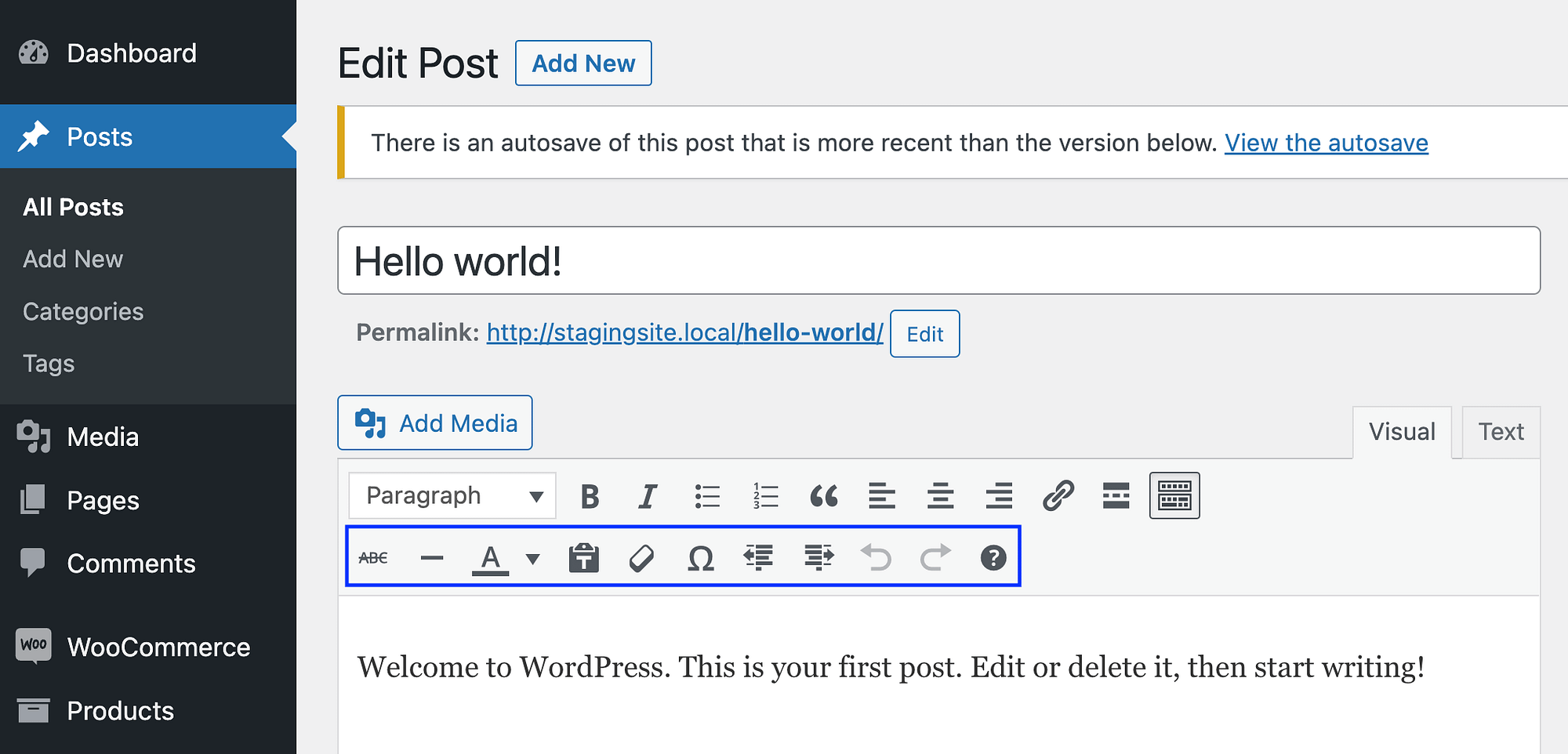
This will expand your tool options:

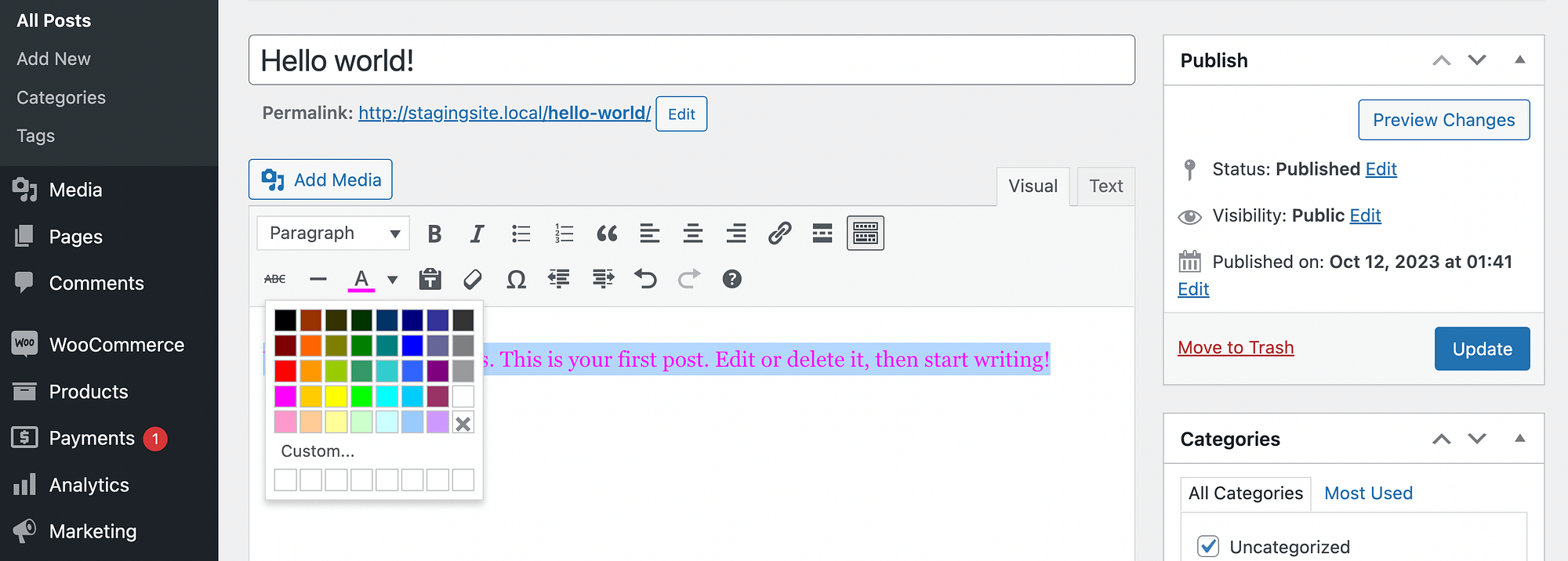
Now, highlight the text you’d like to change the color of, and open the Text Color settings:

That’s it! 😎 If you’ve added a custom color in your theme settings, it should appear here.
5. Using a page builder (all colors)
Finally, we’re going to show you how to change font color in WordPress using a page builder. Since Elementor is such a popular choice, we’ll use it for our tutorial. We’re also going to use the Hello Elementor theme since it’s compatible with the tool.
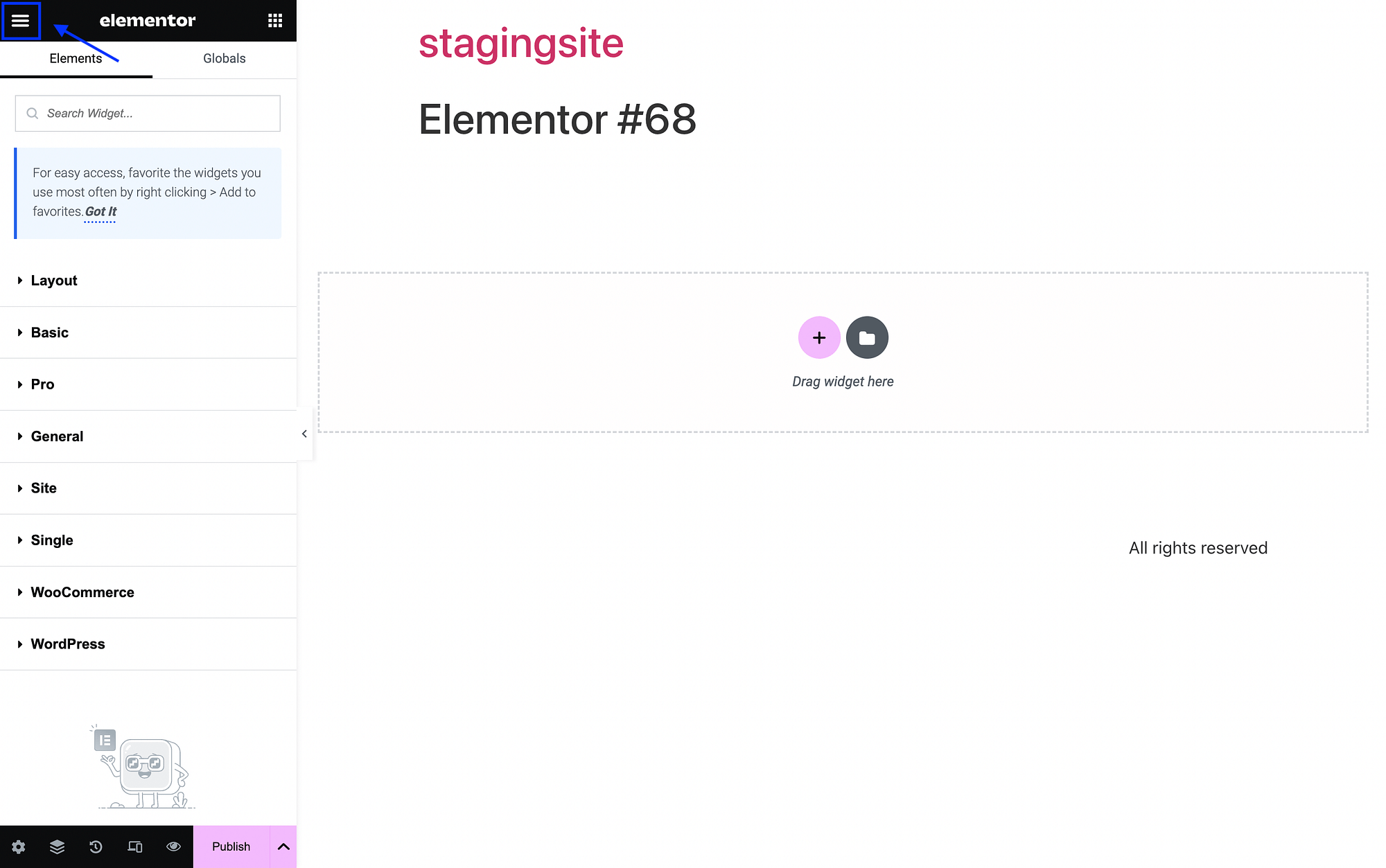
First, here’s how you can change your site-wide colors. Simply open the Elementor editor:

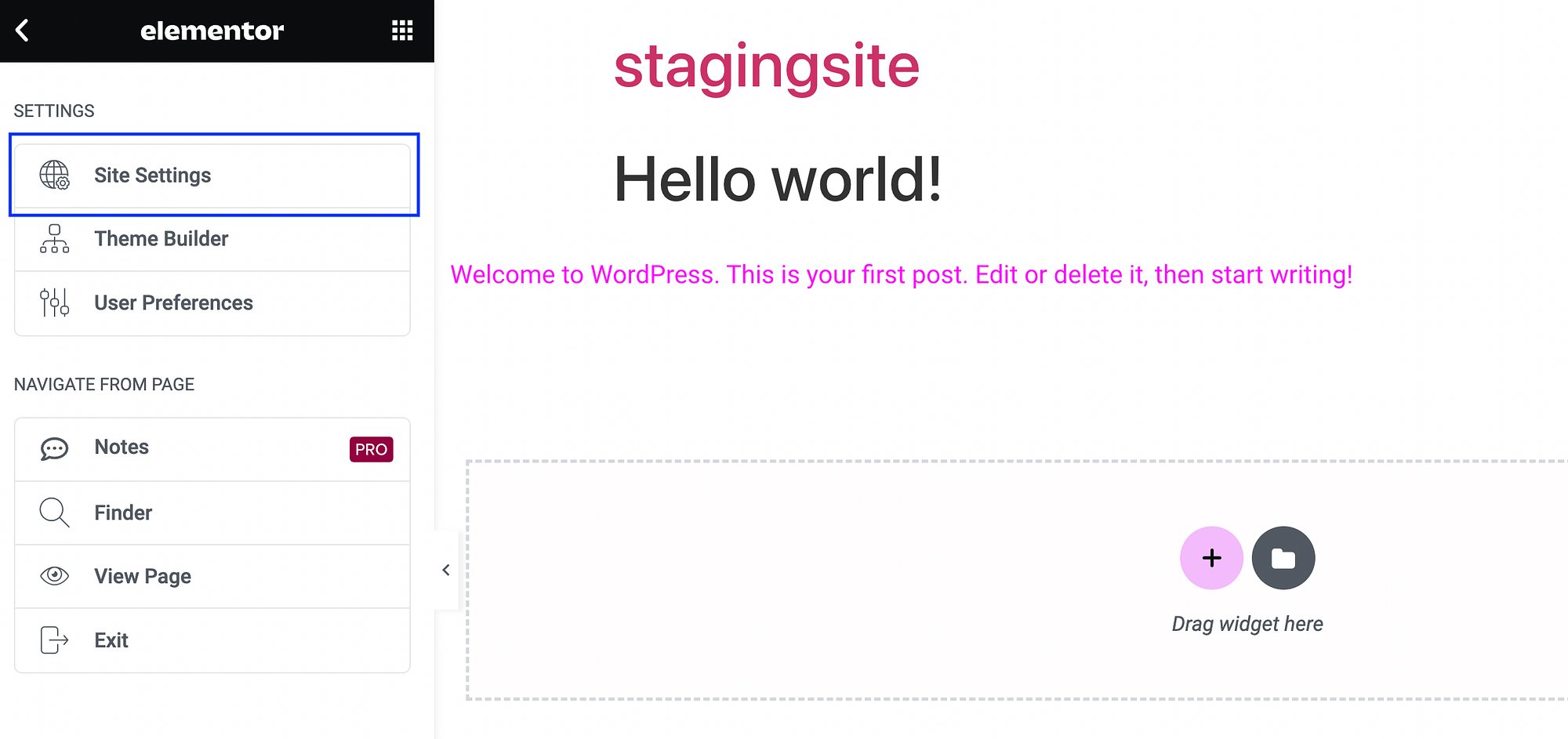
Click on the three horizontal lines in the upper left-hand corner of your screen. Then, go to Site Settings:

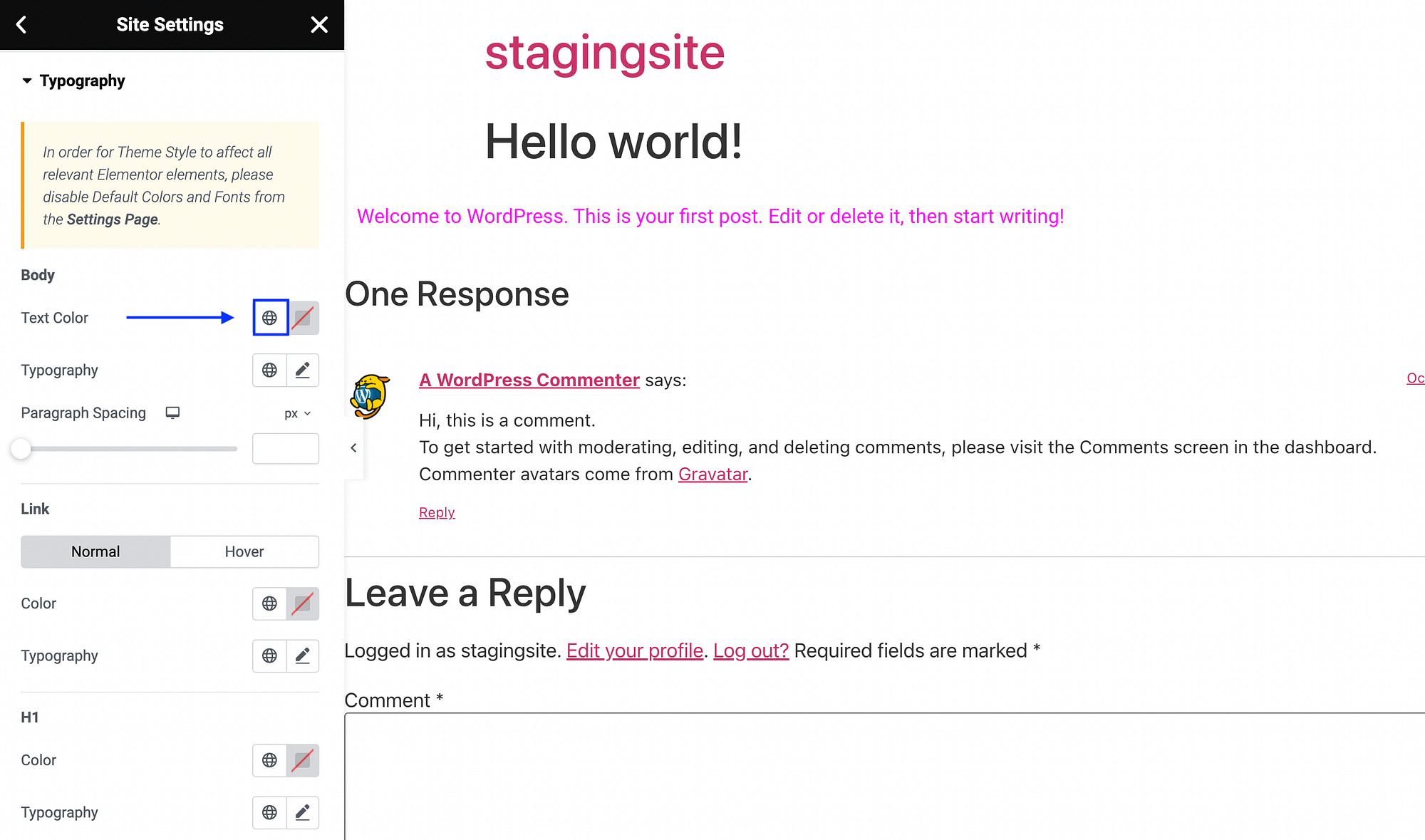
After that, open the Typography options:

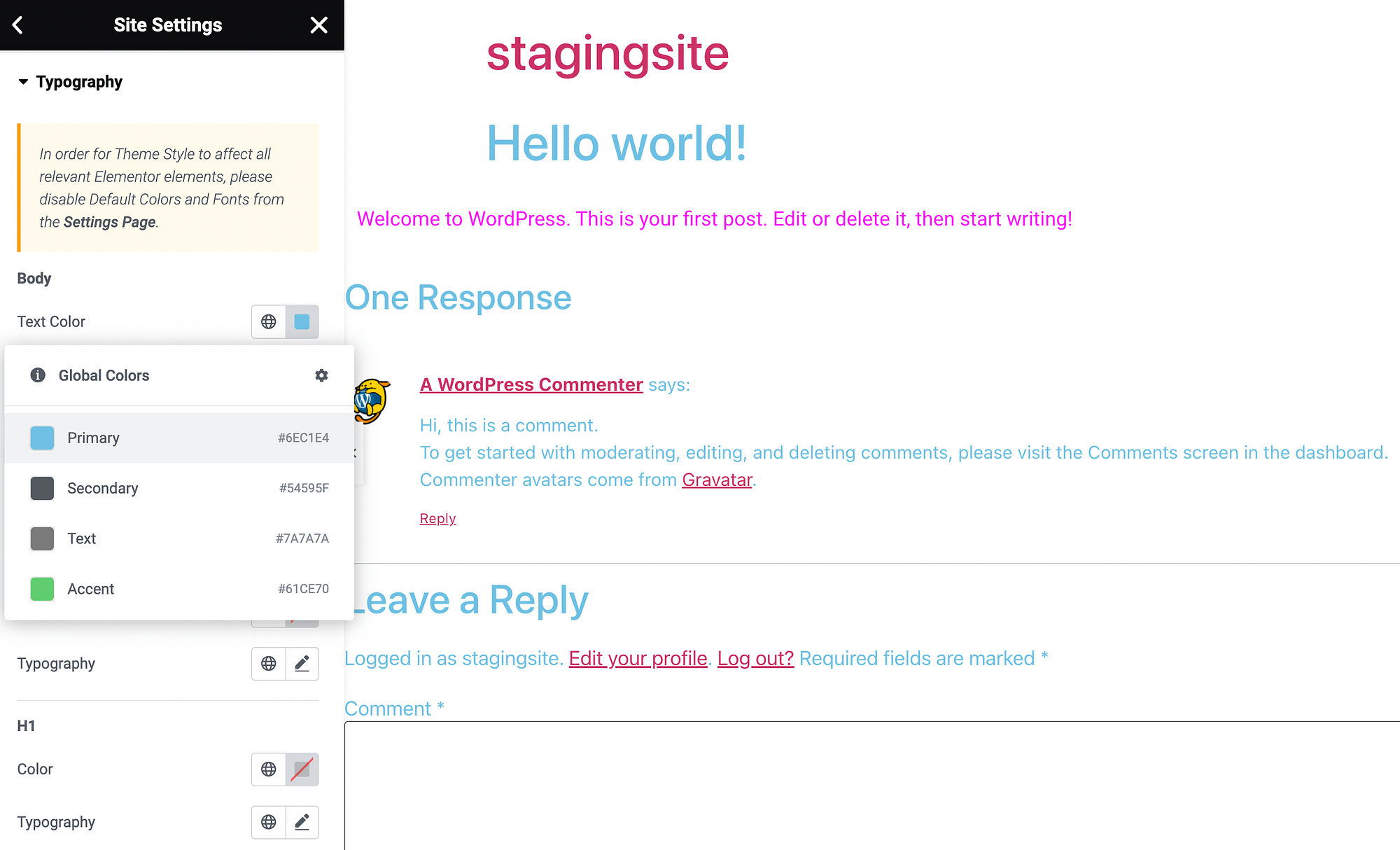
Here, click on the globe symbol next to Text Color to open your Global Colors:

Or, you can hit the color box next to it to open a color picker. You can do the same for any other font elements on your site, including link color and heading color.
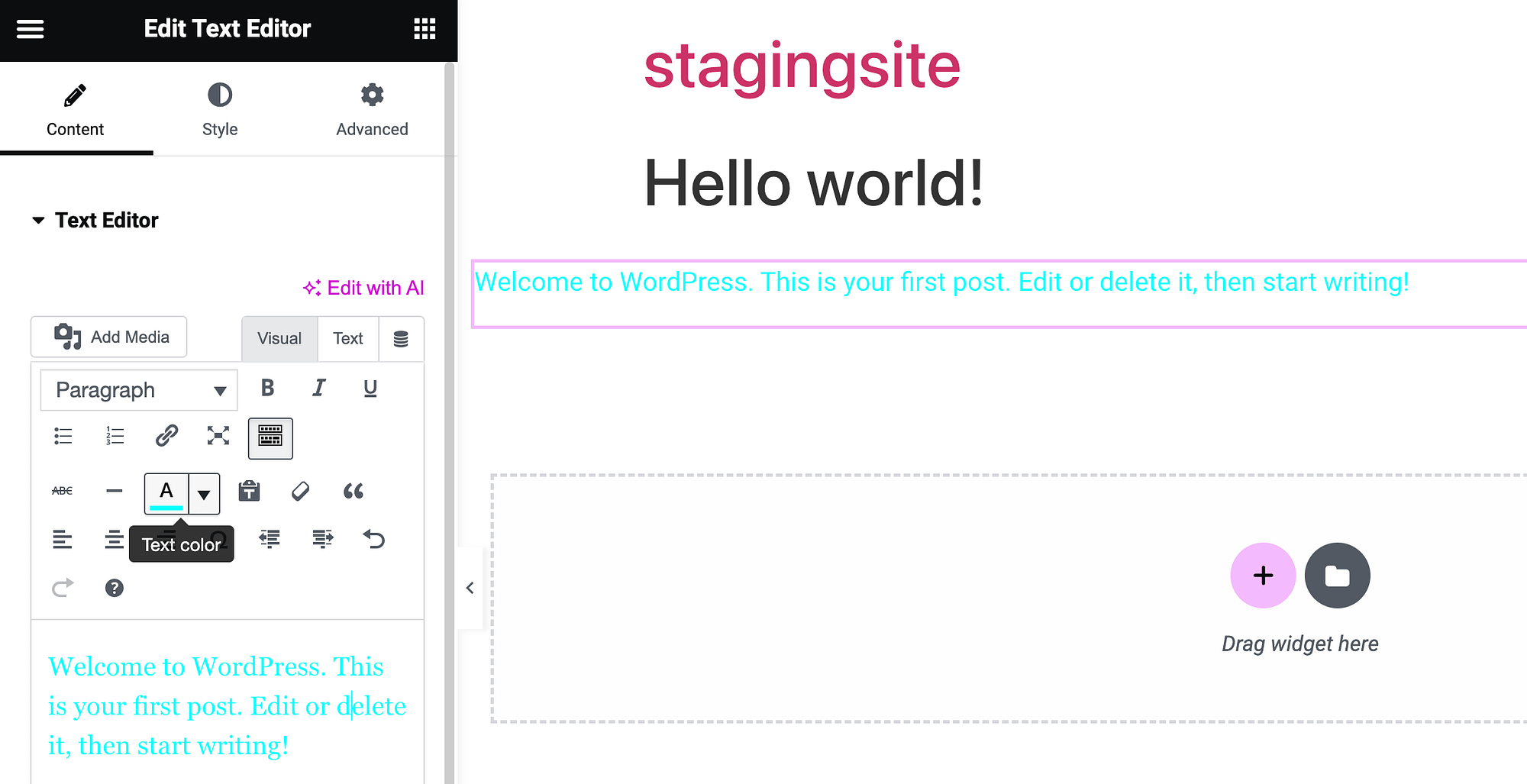
To change font color in a WordPress post or page, simply select the Text Editor Widget you want to modify. In Content settings, highlight the text, open Text Color options, and make your changes:

Done! 🤩
Conclusion 🧐
When you’re using WordPress, you can easily modify the appearance of your website. Thanks to themes and intuitive editing tools, you don’t need any experience or coding skills to do it. However, if you’re a beginner, you may be looking for some guidance on how to change font color in WordPress.
If you want to modify “universal” or site-wide colors, you can use the Site Editor or the WordPress Customizer. Or, for changing font colors on individual blog posts or pages, you can either use the Block Editor or the Classic Editor. Which tool you facilitate will depend on your WordPress theme. As an alternative, you can modify any font color on your site using a page builder plugin like Elementor. 🎨🎨
Do you have any questions about how to change font color in WordPress? Let us know in the comments section below!





















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!